Blog #7: Rotoscoping
Here we are once more, this time talking about using Rotoscoping to analyze a 3-5 second animation. This process is… exhausting. Not only are you tracing up to 120 frames, but you have to then make sure your lines are close enough to color the thing. But other than that, the process helped me see how subtle the movements can be in a slower scene. In the scene I used, from Treasure Planet, John Silver is reunited with Morph and uses a lot of facial expressions during this short moment. John Silver is usually drawn on twos, but there are moments where he is drawn on threes and even ones. Morph meanwhile, is the opposite, usually on twos but mostly on ones. This gives Morph a more energetic feel to John Silver’s slower, lumbering movements.
As seen above, the movements are very smooth, but just watching it, I would have never guessed that John Silver is immobile for several frames while Morph is moving very slightly each frame but still looks fast at full speed. The most surprising things I noticed about this clip through this process is the reactions of John Silver to Morph’s movements as they are slightly delayed giving it that secondary movement but also how smooth Morph’s movements are based on how many scenes he is still versus changing on ones. I am glad to have been able to try out this process as it opened my eyes to how long something this “fast” should take, but also how subtle a move can be.
Blog #6: Thumbnails
I always thought that storyboards and thumbnails were the same thing. Turns out I was close. In this post I’ll be going over some of my thumbnails as I have already begun putting them into Animate in rough sketches. But I will also be reusing some from the Storyboard post because why do more work with something that already works, right? So, let’s get to it!
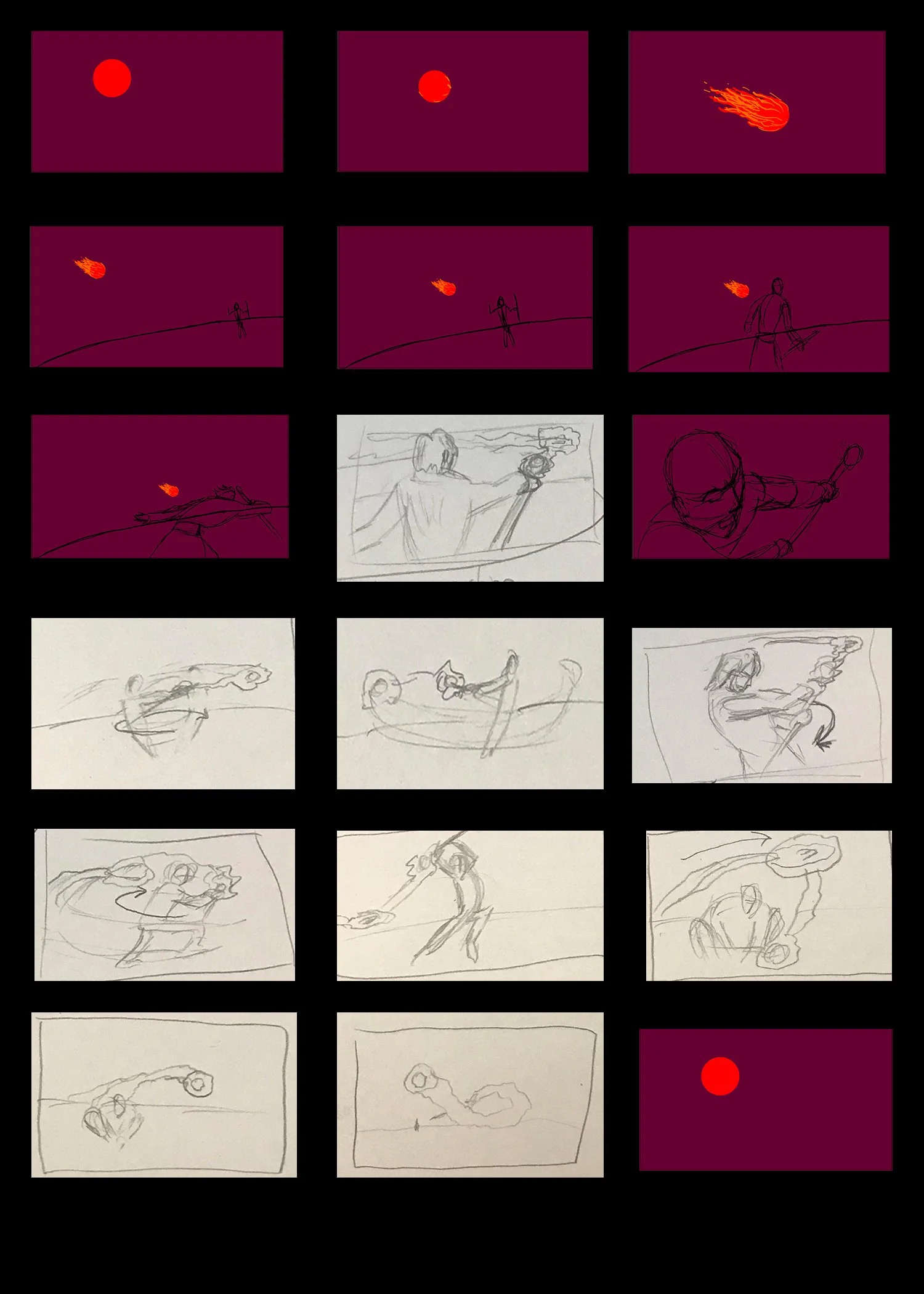
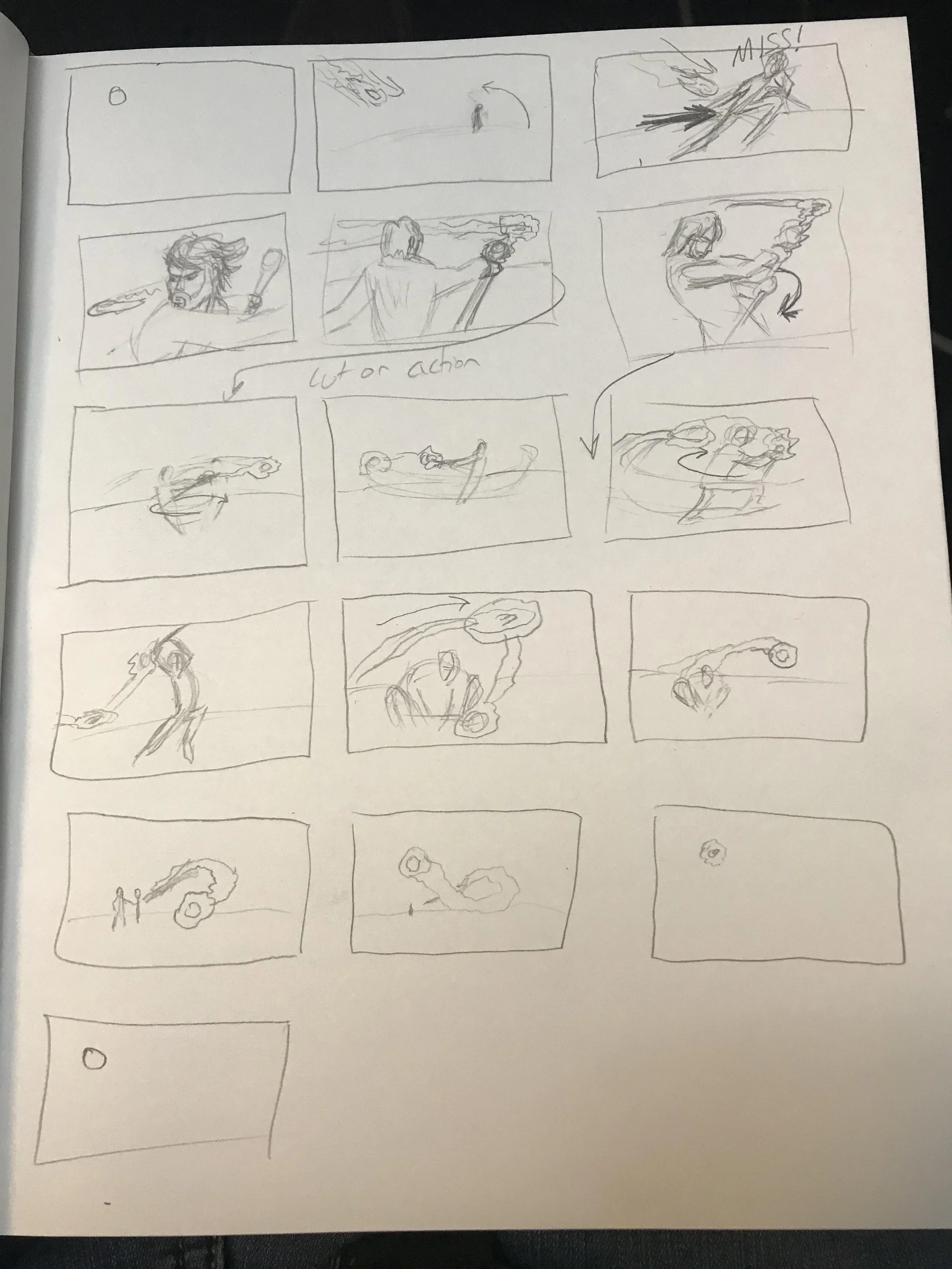
Here we are. A few have colors too them and are pretty close to how I want them to look in the rough draft. I’ll need to re-work the actual character, of course. But this should give me plenty of steam to push onward to get the whole thing pressed out with some very nice keyframes. Maybe even an animatic. Still has the same beats to it, I think the addition of a good action face shot will help with tying some attachment to the character, but albeit not much (since it’s only like 5 seconds total). Once I get the whole thing in Animate, and moving with just the rough stick figures, then I’ll layer them up and put in the real line work. But these roughs will hopefully keep me grounded and moving forward with the project since it’s due in like 3 weeks! Eeek! Wish me luck and I’ll see you in the next post!
Blog #5: Pass the Ball Art Direction
This post is all about art direction and to be honest, I haven’t done much planning like this. Usually I just wing it and change colors on the fly until I like the look of them. But in the long run, it’s probably better to learn how to plan this kind of stuff in a controlled environment. Either way, we’ve got color palettes and inspirations today, so let’s get into it. For this project, I was very excited to be able to draw from inspiration of not only my own art, but well-known animation styles that I have grown up with or recently saw that just made me go “I wanna do THAT!”
The overall thought process is to use my already designed character and mix and match two of my favorite animation shows to get something that I want. The overall colors will be mostly warm colors with a splash of blues from the wizard’s coat. This should be able to bring out the character from the maroon background once I have everything moving the way I want it to. I want to use a similar fire effect style to Last Airbender, but I know it won’t be as defined or glowy as theirs is. Then with the planned magic effects I want to plan something similar to Vox Machina’s stylings, which is a little more anime then I would like but it’s close. I know this is a very simple plan, but I think it gets the job done and gives me a guiding light in art direction. That’s it for now, next time I’ll be talking about thumbnails and important keyframes for the beginning of the animation process. See you there!
Blog #4: Pass the Ball Storyboard
Hi everyone! I know it’s been a bit but I’m back. For this post I’ll be talking about my process for a 3-5 second animated clip for a passing the ball compilation. This is always fun to try and brain storm what I’m going to do, but at the same time it’s hard to know what I’m actually capable of in the time allotment given. But I always shoot big so I can cut back later, because in my opinion it’s easier to take out stuff then to add on. Or maybe that only deals with haircuts, either way here we go.
This starts out with a red ball, like all of them do, but it quickly morphs into a burning fireball. The camera follows it as we see a person on the horizon. This person has to dodge out of the way and we see he has a staff. Looking over his shoulder he’s able to keep his eye on the fireball. Using his speedy thinking, he uses his staff to project energy to capture the ball, this causes him to start spinning in place as he prepares to hammer toss it. A few spins and he leaps up to catapult the fireball back the way it came where it eventually turns back into the same red ball that started the whole thing. This little action scene will allow me to get some action work in on animation, but also will allow me to get better at timing the secondary actions and overlapping action with the hair and most importantly the spinning fireball hammer throw set. Not to mention the smoke trail will be a cool additive in my mind. The only issue is how many frames can I feasibly do all this in and still be able to hit the deadline? Well, that’s for future Drew to figure out. Until then, catch you in the next blog where I’m hoping to get down my color palette and some source images for references. See you then!
Blog #3: Overlapping/Layered Action
Hey there! Welcome to Blog post #3 where I’ll be talking all about layered actions, sometimes also called overlapping action. Layered action is often used to move arms, or even flags in an elegant, flowing way. Even Spider-Man swinging on a line has some overlapping movement in it. This sort of movement looks like it starts at one end of the object and moves all the way to the other, overlapping or layering the animations of said object. So, here’s what I did for it.
For this exercise, I started off with something I thought was simple to get my head around the whole idea. Waving arms. Using Adobe Animate’s Bone feature, I made two arms that wave up and down. As you can see, they move from the upper arm first and then that movement flows all the way down the arm to the hand (see below.)
As you can see, the arms have a certain flow to them. The bone feature took some getting used to as it automatically makes a motion tween for the entire armature, but I think the final result, and after some in-between frame tweaking, i got to where I wanted to be. It’s rough and simple, but it gets the job done.
The next example was a little harder, but I ended up having to frame-by-frame it because Animate just was not working with me. The motion tweens were freaking out for some reason. Another way I could have down this was make key frames at important positions in the swing to make sure the major movements were captured, but when I was making it, I was a little peeved at the program from all the failed attempts that I just brute forced the whole thing. But it’s a guy swinging like Indiana Jones across a chasm.
I think it’s a fun little scene. It has some overlapping movement, and it’s a little rough at places but I’ve always been a more static artist, so having to move an arm twelve times is a new experience. But I’m learning some things through trial and error which is nice. The biggest thing I’ve picked up is that there’s always a way to get an animation down. Key framing, tweens, letting the computer handle it, (if it’s capable) but the biggest thing is you can always go back and tweak those middle ones to make the motion smoother. Anyway, looking forward to the next blog. See you there!
Blog #2: Cycles
Hello again! This week, we worked on a cycle, well, many cycles. But the idea is to create something that goes around and around and doesn’t stop until you want it to. Like a cat’s tail, in my instance. This exercise was somewhat difficult due to my lack of knowledge with Adobe Animate. I am also practiced with using a cintiq so most of the items were mouse-drawn which, unless you’re a Disney princess, is a lot harder to get a mouse to do what you want, and singing wasn’t working. Anyway, the main idea for this Room of Cycles was to create a similar feeling to those lofi music videos on YouTube. A cat in the window, swishing its tail. A fireplace roaring, a book floating around. But working in 24fps drawing fire is harder than I thought. It kind of bubbles and jerks unnaturally, but I guess that’s what I get for trying to draw frame-by-frame. I was having issues with the shape motion feature and it would just flip and flop like a pancake fish out of water. Same with the magic that holds up the book as it flies across the room. It looks jerky and looks like an old animation amongst the smoother ones that were made with Classic tweens. But no one is a master overnight, so i have my work cut out for me.
For the cycles themselves, I first thought of the cat’s tail, being the simplest to produce first. I wanted to simulate that moment when a cat is slowly twitching it, then a fast twitch right after. But it took sometime to get it figured out and as of now, it’s not really a cycle, but I’m planning on making it a full cycle by the time this is over. The only other cycle that is shown so far is the fire, and as said before it works as a rudimentary fire but looks way too fast right now, as you’ll see below. The book is another cycle, albeit, a very long one as I still need to then pull it back off the shelf so that when the video loops, it can fly back on. One of those slow cycles with a different rhythm. I think the best part of the whole thing so far, is the book putting itself back on the shelf. The turn of it is a little rough right now, but the idea is there and I love it. But using a Quad for the ease in looked the best as quint seemed to slow faster but take longer to stop just didn’t match what I wanted. But once I can get that turn of the book to look better, it’ll be pretty much done. I’ll probably need to learn how to masque things to keep that window pristine when the book flies off the shelf again. If I had more time, I would have made several books move on and off the shelf (which is why the bookshelf is so empty right now) but with how much time it is taking just to do the stuff that is already there, I feel that might be an ambition for another day.
But that’s all for today. See you next time!
Blog #1: Timing/Spacing
A blog about Timing and Spacing. A principle of animation introduced by Richard Williams.
Hello and welcome to the first of many blog posts! For this one, I will be talking about my adventures into 2D animation and the most important principle: Timing and Spacing (seems obvious from the title but who am I to judge?). So, where to start?
Let’s begin with the techniques, eh? Sound good? I can’t hear you but I’ll take your silence as you completely agreeing. At first I was simply looking to only use the computer to animate for this session, but when offered to take a chance I tried some stop motion as well. As for the computer program used, it was Adobe Animate. Not my first choice but, not a bad choice either. Using only the brush tool and individual frames with onioning, I made a short little film embedded below, hopefully.
After the little blob that splits into threes and converges again was made, I decided to make another layer and try a blob that looks like it is getting closer as well as farther away. This was a lot harder to achieve than I thought. But I managed with some editing of frames. Finally, I made a little bouncing blob just to practice an old classic. This was easy and yet difficult in 2D to get the blob to look like it was actually bouncing and not just a blob moving up and down. I think I achieved this by using better spacing, having it increase and decrease in speed, changing the distance between frames, and then squishing it when it hits the ground and stretching it just before and just after it hits the ground, which now that I remember, there is an invisible ground, so deal with it.
Next was the stop motion. I think between the two, this one is my favorite, probably due to the silliness of it, but also the simplicity. It is a scared frog driving a car and hitting a tree. Fairly easy to understand, but I think the best part is, for me at least, that this was not hard to achieve. It took some trial and error to begin with but using the same principles as before, I was able to produce a 3 second short I was happy with. The blobs are okay, but takes several watches to understand all the motions and is very hard to watch. This is simple, and has one focal point. Easy. Simple. Perfect.
In conclusion, I think these two little pieces worked for what was asked. If I had to do it over, I probably would try to remember to not have so much action at once, staging and eye movement are important but I’m sure we’ll get to it down the line. Anyway, see you in the next one. Ta-ta!